My experience changing WordPress theme to Kadence.
Wander Her Way has a fresh new look! After months of preparation, I’ve finally changed my theme from Genesis to Kadence WP.
Switching a blog’s theme can be nerve-wracking (especially if that blog contributes over 50% of my income!).
A lot can go wrong when changing WordPress themes:
- Your design may go completely bananas (as I experienced while changing the themes on another website).
- You may lose Google rankings and a chunk of your traffic along with it.
- And finally, with a problematic design and a big drop in traffic, you might as well say goodbye to your ad revenue!
Fortunately, none of those things happened in this case. Phew!
In this article, I will go over why I changed my WordPress theme and the exact steps I took to go from Genesis to Kadence—without breaking the site or losing content, revenue, and traffic.
Note: I am a savvy WordPress user, not a developer. This article is about my personal experience switching to Kadence WP and what my readers can learn from it. I will discuss some Kadence features I love and the steps I took to change the theme and why. If you’re looking for an expert review of all the Kadence theme’s bells and whistles, performance comparisons, and technical jargon, this is not it.
Why Switch WordPress theme
If you’ve been following Wander Her Way for a while, you know that I am not the original owner of this blog. And since I acquired Wander Her Way in 2021, I have struggled to connect with it.
I traveled to many of the same places and experienced many of the same things as the original author. But until that point, the articles on the blog had all been written from someone else’s perspective.
Even as I began creating my own content, I found myself trying to write in a voice that wasn’t my own.

The design was another aspect of the website that didn’t resonate with me. While it was a beautiful theme, the serif fonts and a pinkish color scheme weren’t the best representation not who I am. Since I have a background in branding, that was a big point of frustration in building my personal brand.
Finally, the child theme was outdated. It was developed before Gutenberg blocks, and most of the content was still formatted with HTML and the old WordPress editor.
So, I had to make drastic changes to get the motivation I needed to continue growing this blog.
Choosing Kadence WP
Wander Her Way was built on Vivienne by 17th Avenue Designs, a child theme based on the Genesis framework.
Note that I have nothing absolutely nothing bad to say about either.
Genesis is very popular WordPress theme. It’s a powerful, multipurpose, easy-to-use framework with an excellent reputation and support. There’s no denying that Genesis is a solid foundation for any WordPress site.
And I still love and recommend WordPress themes by 17th Avenue Designs to my students. Their themes are beautiful, well-designed, and have great support. Also, 17th Avenue started offering Kadence WP child theme designs now—so what’s not to love?
Change from Genesis to Kadence
So, why I switched to Kadence from Genesis?
Two things were becoming increasingly annoying as Wander Her Way grew, and ultimately drove my decision to change the blog’s theme to Kadence WP:
Customization beyond my development skills
I found it extremely difficult to customize Wander Her Way to suit my changing needs. Simple things like changing the layout, adding new functionality, or making visual changes were far more complex than they needed to be.
Without coding knowledge, I could not change the child theme’s design beyond what is allowed in the WordPress customizer and admin panel. And not for lack of trying, because I must have broken the site at least a dozen times in the process!
Thankfully, I broke a staging copy, so no harm was done there…
Outdated pre-Guttenberg technology
As I pointed out earlier, the Vivienne child theme I was using was not optimized for Gutenberg yet, which made customization even more difficult.
I should note that 17th Avenue Designs recently released a Guttenberg-optimized update to the Vivienne theme, so I could have upgraded. However, my recent experience with Kadence WP convinced me it was time to switch Wander Her Way’s WordPress theme from Genesis to Kadence.
My experience with Kadence
I started using Kadence to build a new blog, and I was impressed by how straightforward and easy it was to make things happen with Kadence Blocks.
So much so that I decided to change Wander Her Way and my other big blog, which was built on Mediavine’s Trellis theme.
I started with the other website, which currently brings in about 20% of my income. If something went wrong, it wouldn’t hurt as much as potentially losing revenue from this blog, which is more than half of my total income. Ouch!
Reasons to Love Kadence
Kadence is easy and super flexible.
With zero technical knowledge, you can fully design and customize it to your website’s specific needs.
I’ve tested a lot of great themes over the years, but none offered the same flexibility and range of features to create lightweight, functional, beautiful sites with so much ease. Not for free, anyway.
There are plenty of reasons why I love Kadence, and you will, too. Especially if you’re new to WordPress.
Here are a few:
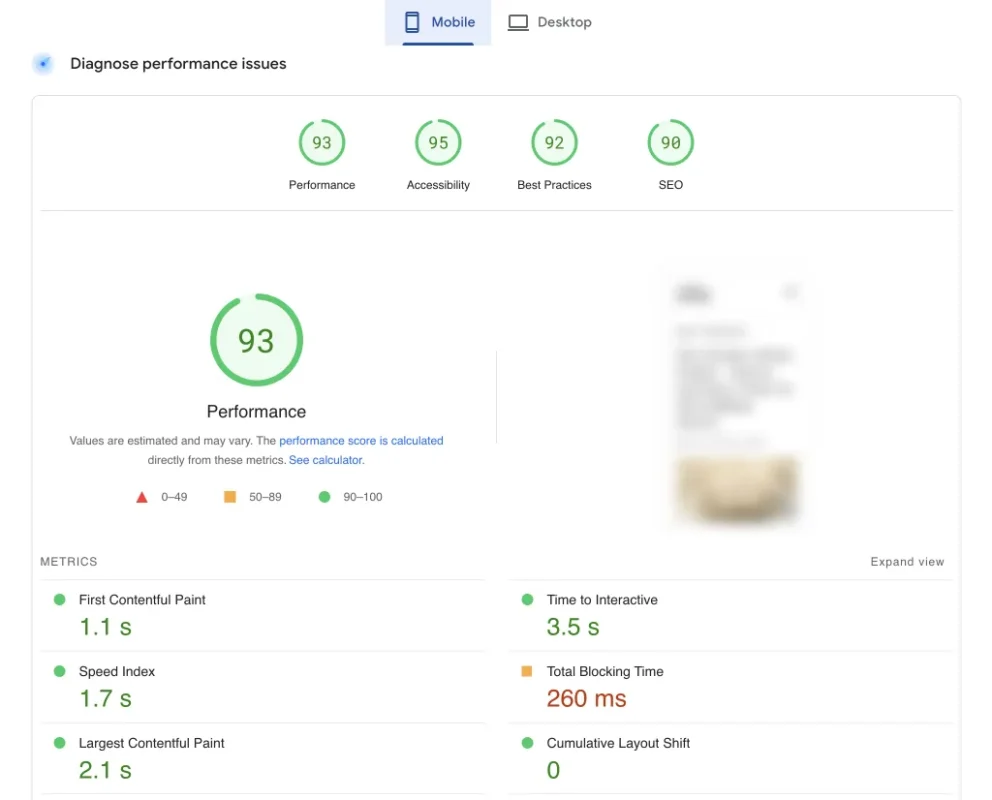
Kadence is lightweight and ultra-fast.
My other blog got a 93 mobile performance score on Google PageSpeed Insights—up from a mere 64 before—immediately after switching from Trellis to Kadence. Wander Her Way still needs some work to get similar results, but I’ve already seen a significant improvement.

Say goodbye to page builders.
The Kadence theme is compatible with all major page builders, but with Kadence Blocks, you don’t need them. Being able to ditch page builders like Elementor and Beaver Builder is a huge weight lifted off the site. Literally.
I am yet to find limits to what I can design with Kadence Blocks Pro! Which is why I’m so excited about Kadence Blocks 3.0… (more on that later)
Simple and uncluttered backend.
Kadence’s backend is super intuitive and easy to navigate. Besides, the user-friendly interface makes website customization a breeze. So, even those with minimal technical knowledge can easily create stunning, functional websites.

Powerful free version.
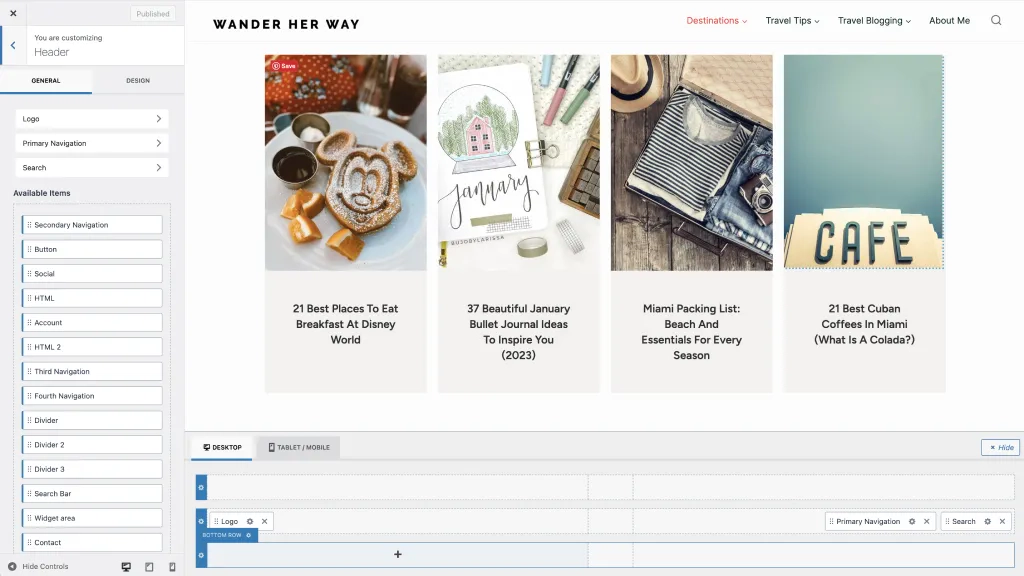
The free version of the Kadence Theme is packed full of incredible features. Most themes out there will make you pay for them or require a third-party plugin. The free features include handy builders for your header and footer.
No-fuss starter templates.
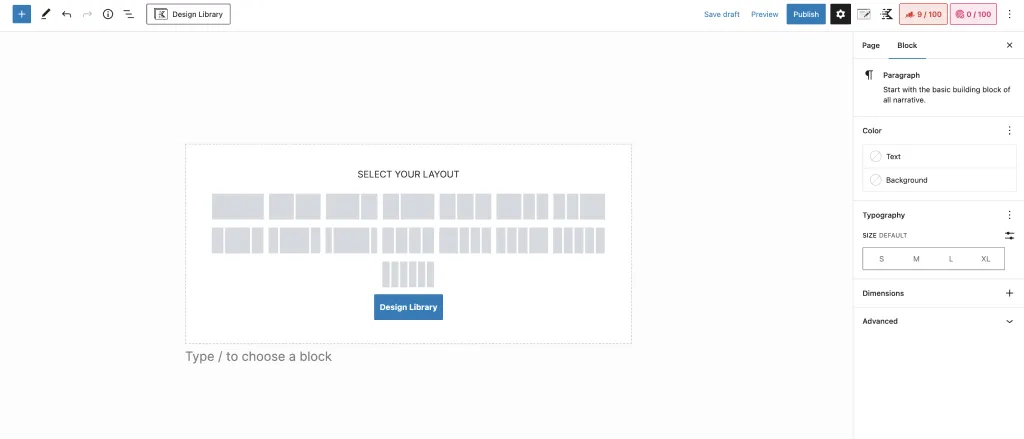
Kadence Starter Templates look great and reduce your learning curve dramatically. Pick one of the demo sites as a starting point. You can have a great-looking and fully functional blog up and running within minutes, even if you have never built a website before.
Build custom layouts fast.
Kadence comes with a Design Library full of ready-to-use blocks that you can import to create custom layouts fast. Just like the starter templates, these pre-built blocks will make your design process much quicker.
Save and share your templates (with yourself).
If you run multiple sites like I do, you probably have some go-to designs you like to use over and over. With the Kadence Cloud plugin, you can save your design templates in your own private cloud and share them across your portfolio of sites. Brilliant!
Do more with the premium version.
While the free version of Kadence is incredible, you will get much more freedom with the paid version. I’ve been able to cut one premium and at least two free plugins with Kadence Pro and Kadence Blocks Pro. The header and footer scripts and hooked elements are to thank for that.
As a result, my blog is performing much better. Not to mention, making changes and updates is much easier now.
Pricing for Kadence Pro is very reasonable, considering the features you get. It’s only $59 per year for an unlimited number of sites.
And for only $129 per year, you can get the Essentials Bundle, which includes Pro Starter Templates and Kadence Blocks Pro. The premium blocks alone are worth the investment!

Lifetime option.
Finally, you know how much I appreciate when a product that I love offers a lifetime option. For a one-time fee of $699, you get all Kadence premium add-ons, plugins, and blocks to use on unlimited sites—for life. Not a bad deal, if you ask me!
Here’s what’s included in the Kadence Lifetime Bundle:
- Kadence Theme Pro
- Kadence Blocks Pro
- Pro Starter Templates
- Kadence Custom Fonts
- Kadence Cloud
- Kadence Conversions
- Kadence WooCommerce Shop Kit
- Child Theme Builder
- Kadence Recaptcha
- Access to all exclusive plugins
- Exclusive access to all future products… forever!
If you’re not convinced yet, wait until you hear about Kadence Blocks 3.0!
Kadence Blocks 3.0
It was a happy coincidence that Kadence Blocks 3.0 came about just as I revamped my blog.
At first, I was hesitant to update the Kadence Block plugin. Because don’t you hate when a software company makes major updates to a product to the point that you have to learn how to use it all over again?
Fortunately, it was not like that with the Kadence Blocks 3.0 update.
It was as if all the features I’d ever want, displayed in a way that makes sense, suddenly popped up in my editor tab one day!
Together with Kadence Blocks, the free Kadence theme gives you full control to design fast, beautiful, and functional websites easily.
Kadence Blocks 3.0 Features
Here are my favorite Kadence Blocks 3.0 features so far (I’m still exploring it all):
- Revamped UI is very intuitive. It gives you more convenient access to a ton of settings without making you feel overwhelmed.
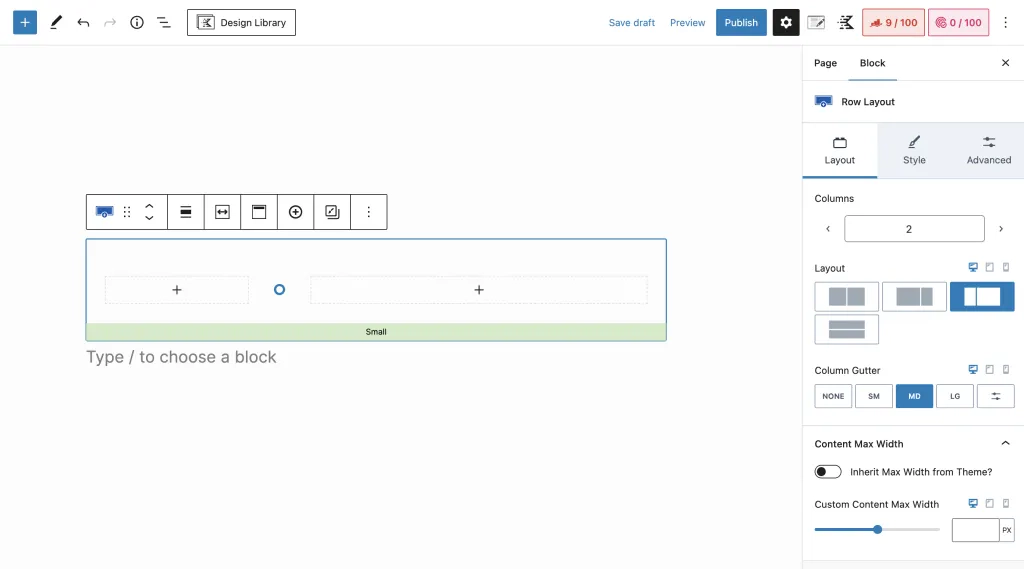
- Row Block Layout gives you a lot more flexibility to create custom layouts.
- And can we talk about the new Advanced Form Block? They made it reusable, and it now has its own custom post type. That means you can use a form that you created in multiple places across your blog. Think of the possibilities!

How I switched my WordPress theme
As I mentioned, Wander Her Way is my biggest source of income, and I couldn’t risk making a mistake. At least not one I could not recover from.
You’ll find many articles online saying how “easy it is to change a website theme” and that “changing themes only takes a few minutes.”
In theory, that is true if you have a new or small website. But changing a website’s theme is a much more complex process the larger and older your site becomes. It’s also quite a scary process if your site is making significant money.
So keep reading and before you hit the “activate” button on that new WordPress theme!
Step-by-step: How to change WordPress theme the right way
Here are the steps I took before I switched from Genesis to Kadence:
Back up, back up, back up!
First, you’ll want to make sure you have a back of your site in case something goes wrong.
I was publishing new content and updating old posts while preparing to change the theme. For that reason, I made incremental changes and ensured I ALWAYS had a backup in case something broke.
Besides backing up your site, I also recommend making staging copies along the way instead of updating with the live site (more on that later).
Clean up your content.
Before activating a new theme, you’ll want to ensure your content is ready for the switch.
For example, I still had articles on Wander Her Way written in the old WordPress editor and were not optimized for Gutenberg blocks. So I painstakingly combed through my blog posts, especially my high-traffic ones, to check that they were in shape before the switch.
Understand how your current website is designed.
My other blog was built with a page builder AND a premium third-party block builder on top of that.
Needless to say, switching the theme on that site was a total nightmare! I had to re-design several pages and diligently check all posts to see where the third-party blocks were inserted. Otherwise, I risked losing valuable content.
Thankfully, Wander Her Way’s pre-Gutenberg blocks design worked in my favor in this case. All I had to do was convert all posts to blocks and verify that every element was where it was supposed to be.
Do an audit of your plugins and shortcodes.
Just like clutter in your garage, we all accumulate plugins over the years.
All your plugins must have a reason to be there. Determine what function each plugin has, and make a note of the ones you could replace or eliminate with Kadence Theme and Kadence Blocks. If you are using shortcodes, take that into account before you replace or delete any plugins.
Delete or replace theme-specific widgets.
You’ll also want to look at your widgets. If you have any that are specific to your current theme, make sure you have a plan for them. This brings me to the next step…
Install Kadence Blocks plugin in your current theme.
I started working with Kadence Blocks way before I switched to the Kadence Theme. This step turned the process of changing themes into more of a transition than a straight-up theme switch.
Installing Kadence Blocks before activating the Kadence theme allows you to replace your widgets, shortcodes, and other block elements ahead of time. Just make sure your theme is compatible with Kadence Blocks and vice-versa!
Create a staging version of your site.
You should make staging copies of your site whenever you change it.
I was publishing new content and making incremental changes to the theme and design. But at one point, I had to pause everything and push the site to staging one last time before finally changing the theme.
So, after you do all this prep work, you’ll want to create a staging copy of your site, where you’ll switch to your new theme.
Your WordPress hosting company should provide a staging environment for your site. BigScoots makes it really easy to push my site to staging whenever I need it.
Install the Kadence theme and activate it.
Drum rolls, please! This is the moment of truth—when you hit that activate button, you’ll see what your site will actually look like in the new theme.
Be prepared to do some work here before you push the site live. You’ll likely have to recreate your custom headers and footers, double-check all formatting, adjust your global color palette, add Google Analytics and other scripts, etc.
The free Kadence theme is available in the WordPress theme library, and you can install it with a few clicks. Kadence Pro theme, Kadence Blocks, and other add-ons are plugins that you upload as zip files to your WordPress plugins tab.
Go live!
Once you’re happy with how the staging copy of your site looks in the new theme, it’s time to push it live. But wait—back up the live site one more time!
With this blog, I went a step further and asked the nice folks at BigScoots to help me set up a temporary subdomain with a copy of the entire website, just in case. If you do this, make sure your temporary subdomain is not visible to search engines to prevent SEO issues.
Notify your ad network.
Immediately after you push the site live, notify your ad network.
In my case, Mediavine made some CSS adjustments to ensure my new theme has maximum viewability. As a result, my ad income was not impacted. In fact, it has slightly increased since I switched to Kadence.
Monitor closely.
For the next several days after the launch, keep a close eye on your site’s traffic, performance, and earnings. That way, you can spot any red flags quickly and address them before they become a problem.
Final Thoughts
After months of trial and error and lots of preparation, I’ve successfully changed my blog’s theme from Genesis to Kadence WP. As soon as the new Wander Her Way went live, I saw an immediate improvement in the blog’s performance, engagement, and ad revenue.
So while the process of changing your theme can be stressful, don’t be discouraged. If you follow the steps I took, it is possible to change your WordPress theme without wrecking your site or affecting its traffic and earnings.
Changing the WordPress theme on Wander Her Way went smoothly, largely because of my decision to go with Kadence.
Kadence WP proved to be a very easy-to-use, versatile, and incredibly fast theme. It is certainly the right theme for me, and I highly recommend that both new and experienced bloggers give it a try.
What’s next for Wander Her Way?
Now that my theme-changing days are behind me (for now, at least), I can shift my attention to other aspects of Wander Her Way. Like focusing on creating more content about travel, blogging, and lifestyle design in my own voice.
What type of content would you like more of? Comment below and let me know.
Thank you for following along on my journey!

About Denise Cruz
Denise is a marketing executive who escaped corporate to travel the world… twice. A Brazilian native living in the U.S., she’s lived in 4 countries and visited 35+ others. After side-hustling her way to financial independence, she curates solo destination guides, slow travel tips, and travel blogging advice on Wander Her Way. When she’s not on the road, you can find her in Miami with her dog Finnegan.